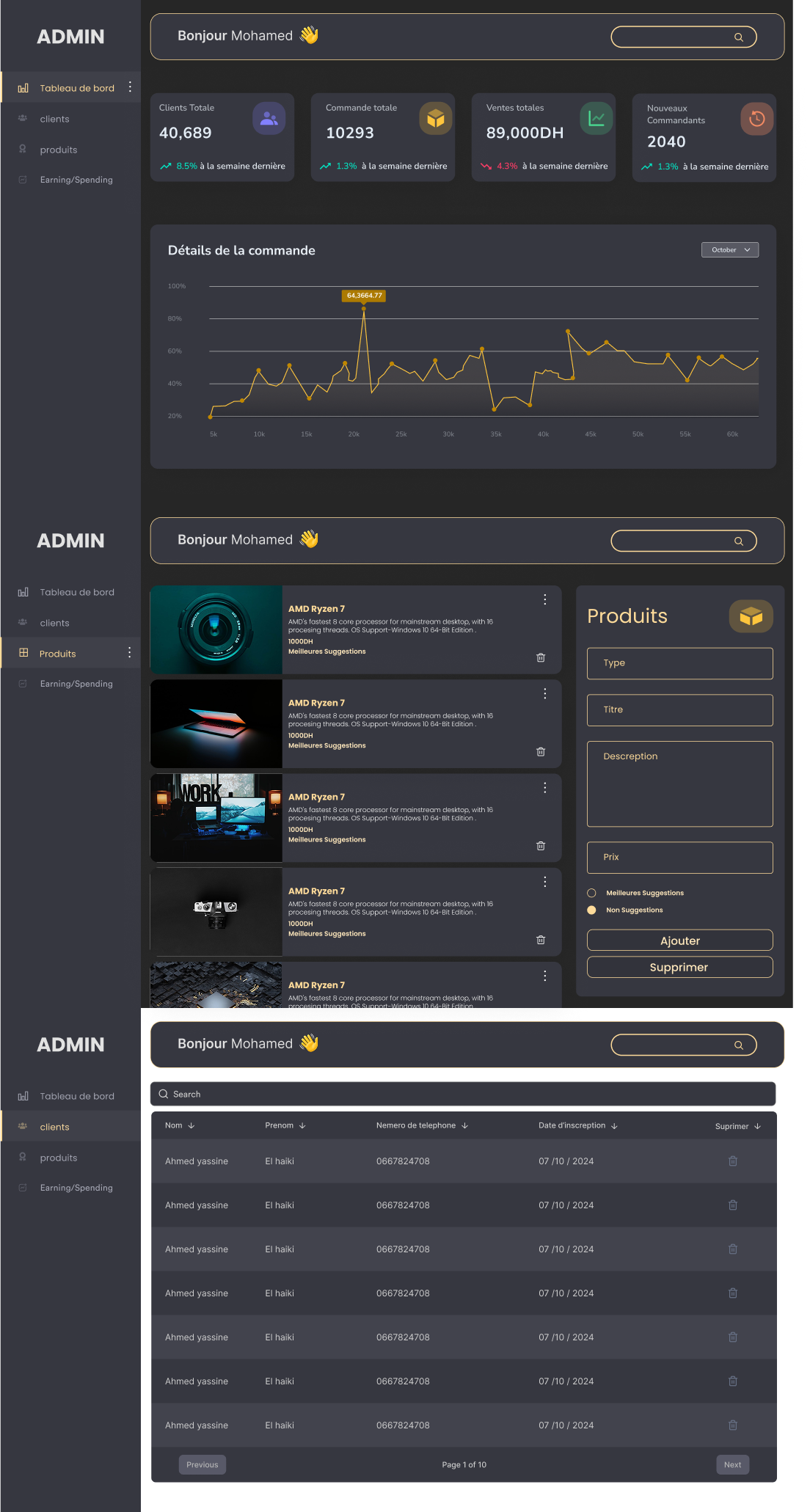
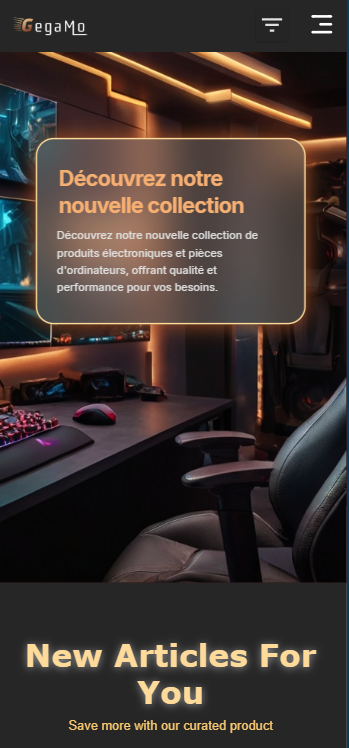
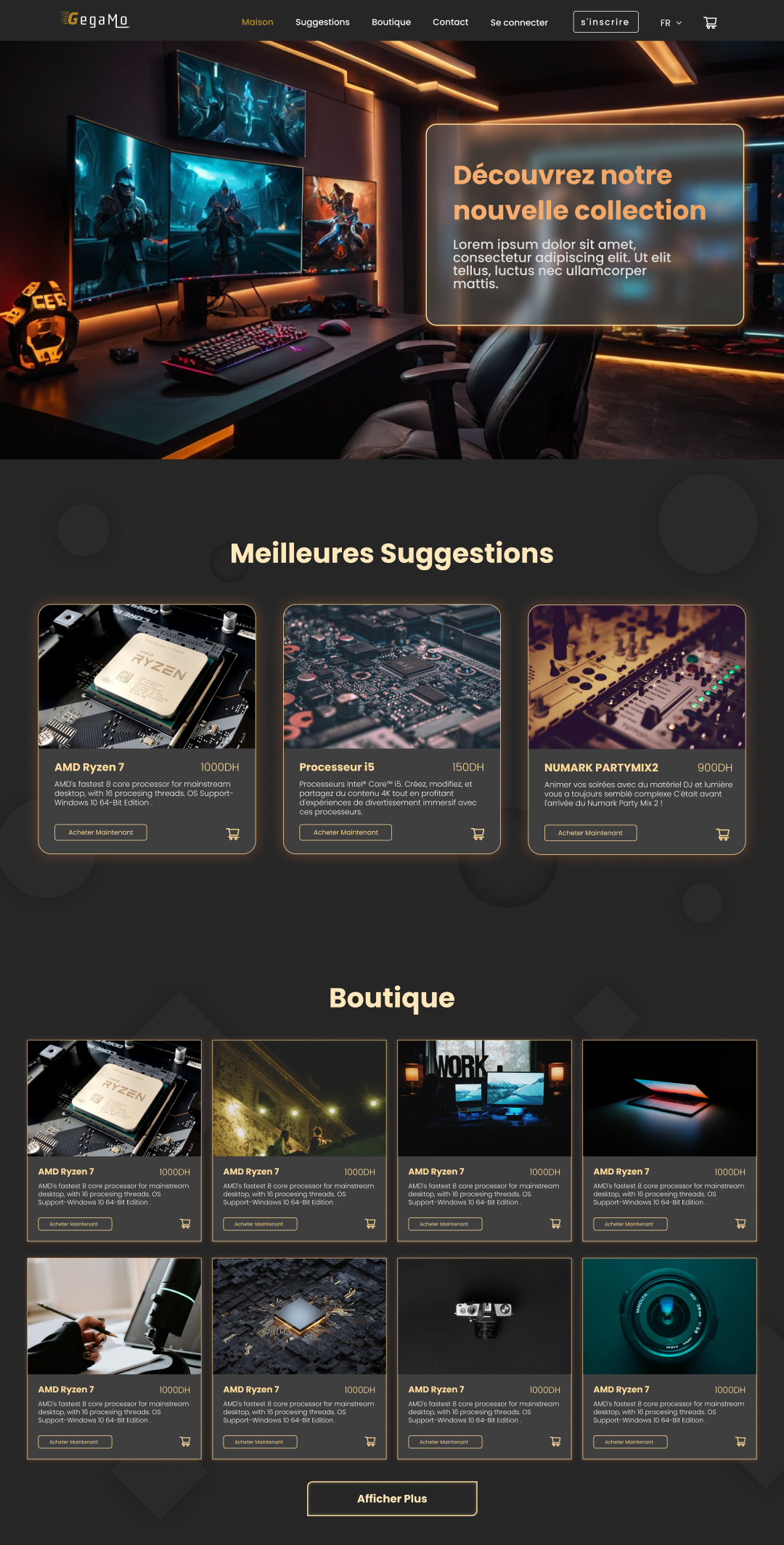
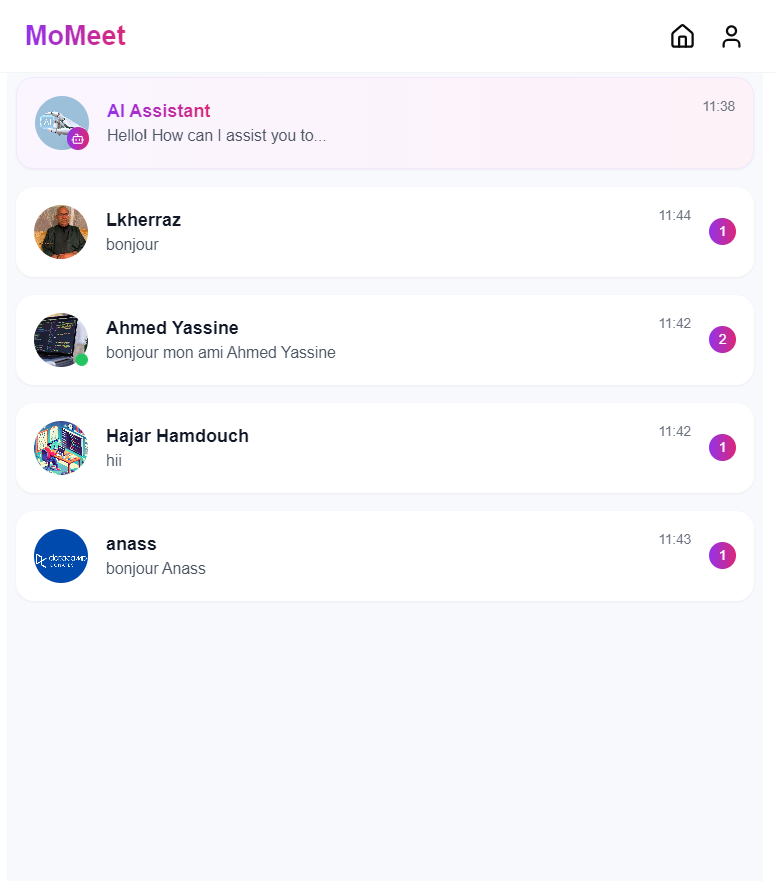
Projects
new PROJECTS for you client nice






Contacter nous
Write your message in our interactive editor and we'll get back to you shortly.
ContactForm.tsx
import React from 'react';
const ContactMessage = {
name: "",
email: "",
message: ``,
timestamp: "2025-06-27T00:25:18.809Z",
status: "pending"
};
export default function Contact() {
return (
<div className="contact-form">
<h2>New Message Received</h2>
<div className="message-content">
{/* User Details */}
<div className="user-info">
<span className="name">{ContactMessage.name}</span>
<span className="email">{ContactMessage.email}</span>
</div>
{/* Message Content */}
<div className="message">
{ContactMessage.message}
</div>
</div>
</div>
);
}TypeScript ReactUTF-8LF